keeping up with SaaS website design trends is important to remain unique and increase user engagement. A well-designed, functional, and visually appealing website is a crucial asset for success in the ever-changing SaaS industry. As more companies turn to the Web to connect with customers and partners.
This guide dives into practical design trends and strategies you can use to increase the impact of your SaaS website in 2025.
Table of Contents
Understanding B2B Website Design
Both businesses process and sell products or services to other companies. It focuses on usability, functionality, and aesthetics to maximize user experience (UX) and goal-oriented metrics (lead generation, conversions).
Some of B2B design’s core traits are:
• Specific product guidelines
• Clear navigation paths
• Whitepapers, case studies, etc.
• Professional images with a consistent brand
Due to its emphasis on clarity and accessibility, B2B web design promotes trust, credibility, and decision-making speed.
B2B vs. B2C Web Design: Key Differences
| Aspect | B2B Design | B2C Design |
| Audience Focus | Targets corporate decision-makers | Appeals to individual consumers |
| Content Depth | Extensive resources (whitepapers, case studies) | Short, engaging content |
| Sales Cycle | Longer cycles with multiple touchpoints | Quick, one-off transactions |
| Aesthetics | Professional and restrained | Creative and vibrant |
| Relationship Focus | Emphasizes long-term partnerships | Builds brand loyalty and impressions |
Tailoring your site to meet the unique needs of these audiences ensures greater engagement and relevance.
Top B2B Web Design Trends for 2025
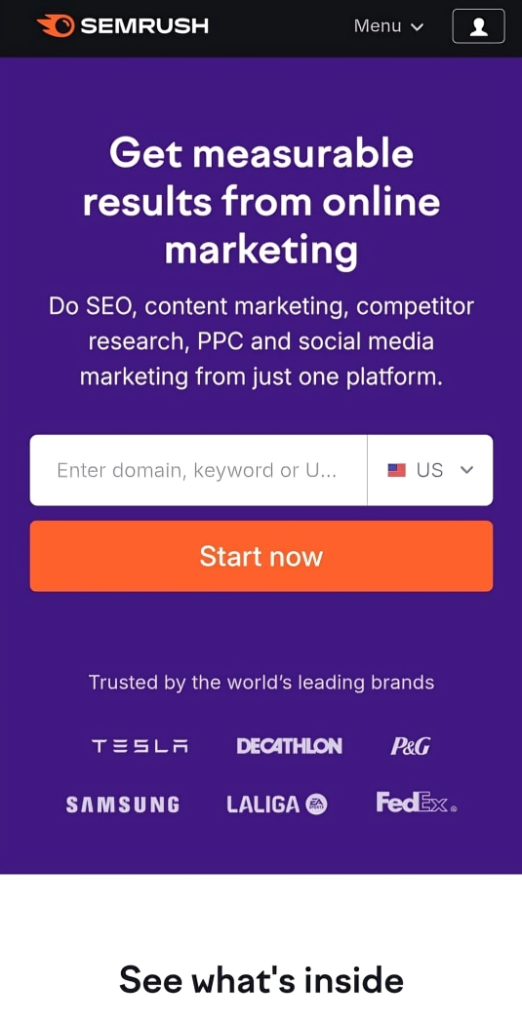
1. Mobile-First and Responsive Design
Given that mobile is the most dominant interface in today’s digital interactions, SaaS companies should embrace the mobile-first design. In the current mobile-centric environment, mobile-first design is a requirement for all SaaS platforms that strive to provide the highest standards of user experience. Mobile-first is a design pattern with mobile devices taking the central space in this design to scale it up to larger devices. The approach places the design preference on the smaller screens to impact all other landing pages. It ensures that key features and elements are aptly designed and accessible on the screen and on the go to meet the mobile-first user expectations. Responsive design, conversely, supports effective design responsive to all screen types, sizes, and alignment. The components within the layout, images, and design elements should respond to the device based on the screen size. Responsive design ensures that web occurrences view the identical experience across multiple devices. Proper design incorporation from both ends will be highly credible and facilitate SaaS usage.

2. Bold and Simplified Navigation
The navigation of SaaS website design needs to be clear and intuitive, to lead decision-makers directly and efficiently to the resources they need. Menu are purposeful and simple so that users do not confused to looking for what they need, leading them to a smooth path across your website. Focusing on simplicity and clarity so that decision-makers can easily get the information they need/can act on quickly, thereby speeding up the decision process.
Effective navigational design employs hierarchical systems to organize information logically and intuitively. Organizing the content into clear categories of related content — be it product features, case studies, or pricing plans, reduces cognitive load and speeds up browsing. Key sections are directly accessible without intermediate steps to keep the user experience smooth and seamless.
Through its simple, bold navigation strategies, SaaS companies make an uncommitted user experience at the same time as the known decision-maker experience. Currently, the approach is trending as it improves engagement, reduces friction, and boosts website effectiveness by 20%. In an increasingly crowded digital landscape, an intentionally designed navigation system can mean the difference between engaging users and driving conversions or not.

3. Minimalism vs. Maximalism
Design is more influential now than ever in the SaaS industry, where user experience (UX) can directly affect customer acquisition and retention, and visual trends such as minimalism and maximalism have emerged as fundamentally graphic tools in the space. Business Development: Pros and cons of direct purchases and licensing The two methods of monetization differ significantly in terms of tech and economic characteristics. The recent data demonstrates that making sure you know your audience and that your SaaS website design decisions work with your audience will lead to a substantial increase in engagement and satisfaction.

Minimalism: Streamlining the SaaS Experience
With simplicity and clarity in mind, minimalism focuses on functionality to ensure users can access needed information without added distractions. This design style focuses more on clean layouts, plenty of white space, and simple content presentation. For SaaS website design, this method is especially powerful in enhancing usability by minimizing cognitive load and directing users’ attention toward important features, calls-to-action, and content.
A minimalist design approach can simplify the user experience reducing the need to navigate through obvious visual clutter. For example:
• Dashboards: A simple interface is guaranteed with key metrics and actionable insights so they are displayed clearly to enable users to make informed decisions rapidly.
• Landing Pages: Simplified layouts communicate product value propositions concisely, garnering user attention within seconds.
Amidst a landscape where users desire quick, no-obstacle digital experiences, the minimalism trend is a perfect fit for SaaS companies appealing to efficiency-driven users.
Maximalism: Showcasing SaaS Uniqueness
On the contrary, maximalism makes an impact through bold colors, striking visuals, and active layout. This type of approach emphasizes creativity and is an interactive experience that could impact users searching for unique experiences or novel ideas.
Maximalist design can set a SaaS brand apart in a crowded market. For instance:
• Product Launch Pages: Captivating imagery and animation generate excitement around the freshness of a new product or feature.
• Brand Identity: A maximalist design can provide a strong visual identity that users can emotionally connect with.
4. High-Quality Visuals and Animations
Utilize top-notch visuals and animation styles to delight users and guide them through your SaaS platform and your site. Using parallax scrolly-telling and subtle hover animations, the interface is able to feel more three-dimensional and interactive, offering a more dynamic experience.
These visual components are there to direct and zone in, creating an intuitive user experience. Animation can bring interaction to your app even bringing design into the next stage as attraction makes better stories both stunning animations coupled with salable navigation systems or UX patterns. With proper implementation of the module, animations will remain fluid and not feel implanted, yet suit the already polished and professional feel of the UX.
Incorporating amazing imagery and motion design is a unique way to show users how innovative your brand is, help with storytelling, and motion them nicely through your platform, improving engagement and driving satisfaction.

5. AI and Interactive Elements
AI-powered solutions, along with interactive features like chatbots, virtual assistants, and game-playing through API integration can create a compelling user experience for your SaaS product. These functionalities reduce complexity, add customization, and improve overall effectiveness.
• Chatbots: Offer immediate, round-the-clock assistance that can respond to questions and help users seamlessly navigate the platform.
• Anomaly alerting: detect abnormal patterns and trends and provide customized suggestions and actionable insights in real-time through predictive analytics.
• APIs: Serve as a facilitator, allowing for connections with third-party services and connecting advanced functionalities into a unified user experience.

These features not only make them a lot more fun, but they ensure that they meet user needs towards data-driven insights. Not only does this improve the use of your platform, it also future-proves your software as a modern offering in a competitive market.
Read also: https://www.adlabz.co/effective-email-marketing-for-saas
6. Accessibility and Dark Mode Options
By following accessibility standards, you can build an inclusive and user-friendly SaaS website design that addresses the requirements of all users, regardless of their abilities. High-contrast SaaS website designs as part of accessibility features will ensure better visibility for people with visual impairments so they can easily see text and interface elements. Another key component is keyboard navigation, allowing users who rely on assistive devices or simply do not want to use a mouse to navigate the platform smoothly and effectively. Such mechanisms improve user experience and also show a concern for accessibility, which appeals to a larger user base.
Another very popular feature that has gained popularity recently is dark mode which is also a solution to both accessibility and user comfort. Providing a dark mode feature allows users to ease the strain on their eyes, especially in low-light environments or prolonged usage. Here again, this is something closer to a personal preference, empowering users to mold their own experience while also tailoring a block of colors that better suits their environment.

Adding accessibility features and dark mode options to your SaaS website design goes beyond mere functionality enhancement; it is a strategic decision that can enhance user satisfaction and broaden the audience reach. Your platform becomes more flexible and appealing to a larger audience by prioritizing inclusiveness and providing options that fit a variety of wants and needs. Such a commitment bolsters user retention and aligns your brand with a mission of equity and accessibility, which can differentiate it in a mundanely competitive field.
7. Storytelling with Design
The design of your Storyteller — These are an extremely strong way to hook hordes of visitors, persuading them to understand your brand story. Adding features such as scrolling effects, when the content is gradually opened up as the user simulates scrolling through the page, creates a sensation of unfolding and discovery. Not only does this keep users engaged, but it also enables users to absorb your story at their own pace, thus creating a more immersive and memorable experience.
Utilizing modular layouts also helps to tell a compelling story, structuring the content into digestible chunks, featured in their unique section. These modules reflect major components of your story: your brand’s mission and values, customer case studies, product features, and more. Read about how to create your thought-leadership lander adjusting the structure of your text from three sections to three lines.
A journey that allows them to be on their benches as you entwine stories with thoughtfully designed key signer posts to create your RV tour experience. This also ensures that visitors become familiar with the elements that can help them connect emotionally with your brand preventing distrust and building loyalty. SaaS website Design-driven storytelling helps you create an engaging experience on your platform, one that is memorable and differentiating for your brand when done right.
Optimizing for Performance and User Experience
Page Speed
Pages that load quickly are key to keeping users on your site and for the sake of SEO. Techniques include:
• Image compression
• Browser caching
• Asynchronous loading
• CDN integration
Scalability
Increased data requests are managed with a flexible back-end system. Growth without compromising HPC (CMS platforms, microservices architecture, cloud databases)
Cookie Compliance
It shows transparency and build trust with the users by meeting the GDPR and CCPA requirements. Read more: Clear cookie banners and detailed privacy policies are key components.
Engagement-Boosting Design Elements
Calls-to-Action (CTAs)
Create action-based, strong CTAs, such as “Request a Demo” or “Download Case Study.” Test with bold colors and placement to maximize clicks & visibility
Cinematic Visuals
Use video backgrounds, high-res images, and interactive graphics to deliver immersive user experiences. Even better, personalized visual content derived from visitor behavior can increase engagement even more.
SEO and Content Optimization
Improve your site’s discoverability by integrating:
• Industry-specific keywords
• Internal linking strategies
• Whitepapers and other informative and engaging content
Future-Forward Design Innovations
Stay competitive by embracing:
• AI & ML: Leverage AI and machine learning to offer users personalized suggestions, predictive analytics, and performance-based insights. Therefore, these technologies empower your platform to predict the needs of users, provide tailored solutions, and streamline workflows which makes for happier and perpetual users.
• Voice Search Optimization: With voice assistants growing in prominence at home and work, it is imperative to optimize your platform for voice search. By incorporating features such as natural language processing and intuitive voice commands, you can enable users to engage with your platform seamlessly, enhancing accessibility and addressing this growing audience that embraces hands-free technology for efficiency.
• Blockchain: Utilize blockchain technology to create secure transactions and transparent relationships. By creating immutable records, blockchain also adds to data integrity, it builds trust among users by supplying visibility into the transaction history, and helps with compliance with privacy and security regulations which are significant in the digital world.
• Augmented Reality (AR) and Virtual Reality (VR): Utilize AR and VR to provide users with immersive experiences. These technologies can fund virtual product demos, and real-world applications, or host virtual trade shows and interactive learning sessions. AR and VR make traditional interfaces dynamic, impactful experiences through multisensory engagement.
Elevate Your B2B Website in 2025
With these trends and best practices, your B2 B website will provide unique user experiences, lead it to conversions, and establish your brand as an industry leader. An attractive, user-friendly, and client-centered site is no longer a choice—it’s the key to thriving in the contemporary online world.
Related Article: https://www.adlabz.co/top-10-landing-pages-of-2025-for-saas-startups
Conclusion
SaaS website design future with innovative trends keeping the user at the core and also focusing on technological innovations. How enterprise mobility and strategy based on bold navigation, rich visuals, and advanced features such as AI, blockchain, and augmented or virtual reality can help to create engaging, accessible, and scalable business platforms. These practices improve usability, build trust, increase engagement, and lead to conversions. Responsive, user-oriented web design will be the cornerstone of a successful 2025, in a world where clients are sure to be even more discerning about the brands they choose to engage with.
With a strong emphasis on incorporating the latest trends within a user-first framework —broad navigations, rich design, and sophisticated capabilities like AI, blockchain and augmented or virtual reality — Ad Labz enables businesses to move forward into this SaaS website design future.
You might also be interested: